Si vous êtes développeur web, vous utilisez la barre d’outils qui vous permet d’inspecter votre code et de le déboguer.
L’instruction la plus utilisée est console.log() qui permet d’afficher un texte, le contenu d’une variable ou de voir le message associé, certains s’arrêtent à cet usage mais vous pouvez faire beaucoup plus.
Voici quelques exemples à recopier dans votre console :
console.log()
Affiche un message dans la console.
console.log("Ceci est un message du futur.");
console.error()
Affiche une erreur dans la console avec une icône d’erreur.
console.error("Oups");
console.warn()
Affiche un avertissement dans la console avec une icône d’avertissement.
console.warn("Attention !");
console.info()
Affiche une information dans la console avec une icône d’information.
console.info("Je vous informe que ce message est informatif");
console.debug()
Affiche un message de débogage dans la console, mais il peut être masqué par défaut dans certaines consoles.
console.debug("Ceci est un message de débogage.");
console.clear()
Efface la console et supprime tous les messages affichés.
console.clear();
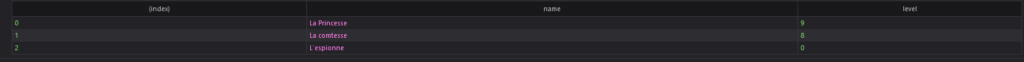
console.table()
Affiche un tableau proprement dans la console.
const data = [
{ name: "La Princesse", level: 9 },
{ name: "La comtesse", level: 8 },
{ name: "L'espionne", level: 0 }
];
console.table(data);
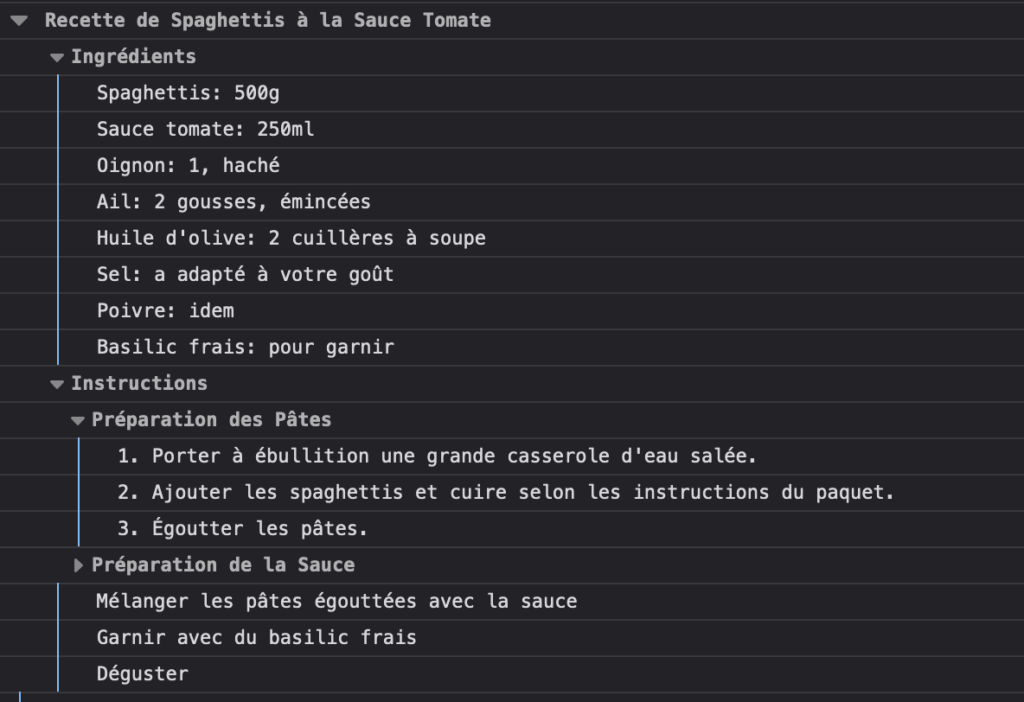
console.group(), console.groupCollapsed(), console.groupEnd()
Permet de regrouper des messages dans la console en créant des groupes pliables.
console.group('Recette de Spaghettis à la Sauce Tomate');
console.group('Ingrédients');
console.log('Spaghettis: 500g');
console.log('Sauce tomate: 250ml');
console.log('Oignon: 1, haché');
console.log('Ail: 2 gousses, émincées');
console.log('Huile d\'olive: 2 cuillères à soupe');
console.log('Sel: a adapté à votre goût');
console.log('Poivre: idem');
console.log('Basilic frais: pour garnir');
console.groupEnd();
console.group('Instructions');
console.group('Préparation des Pâtes');
console.log('1. Porter à ébullition une grande casserole d\'eau salée');
console.log('2. Ajouter les spaghettis et cuire selon les instructions du paquet');
console.log('3. Égoutter les pâtes');
console.groupEnd();
console.groupCollapsed('Préparation de la Sauce');
console.log('1. Chauffer l\'huile d\'olive dans une poêle');
console.log('2. Ajouter l\'oignon et l\'ail, faire revenir jusqu\'à ce qu\'ils soient tendres');
console.log('3. Verser la sauce tomate et laisser mijoter');
console.log('4. Assaisonner avec du sel et du poivre');
console.groupEnd();
console.log('Mélanger les pâtes égouttées avec la sauce');
console.log('Garnir avec du basilic frais');
console.log('Déguster');
console.groupEnd(); // Fin du groupe Instructions
console.groupEnd(); // Fin de la recette, bon appétit
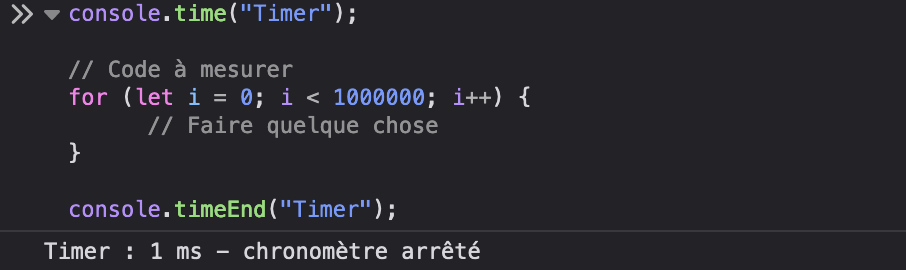
console.time(), console.timeEnd()
Mesure le temps entre deux points dans votre code.
console.time("Timer");
// Code à mesurer
for (let i = 0; i < 1000000; i++) {
// Faire quelque chose
}
console.timeEnd("Timer");
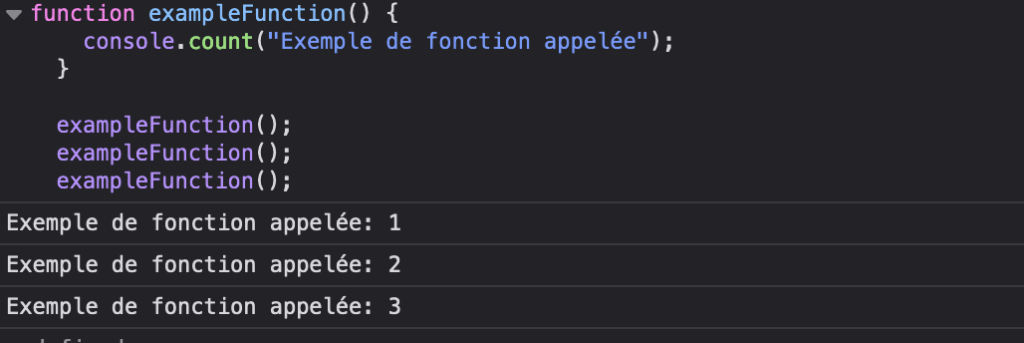
console.count()
Compte combien de fois une ligne particulière de code est exécutée.
function exampleFunction() {
console.count("Exemple de fonction appelée");
}
exampleFunction();
exampleFunction();
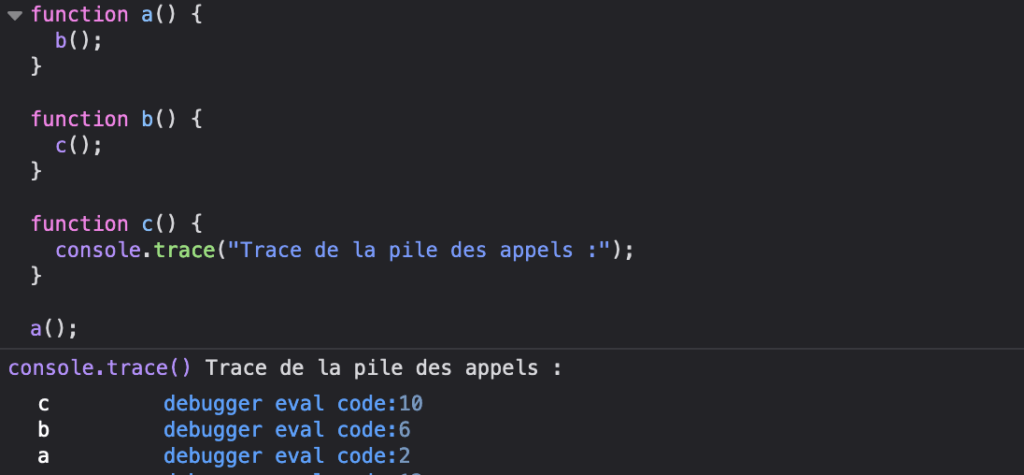
console.trace()
Affiche une trace de la pile des appels de fonction actuelle.
function a() {
b();
}
function b() {
c();
}
function c() {
console.trace("Trace de la pile des appels :");
}
a();
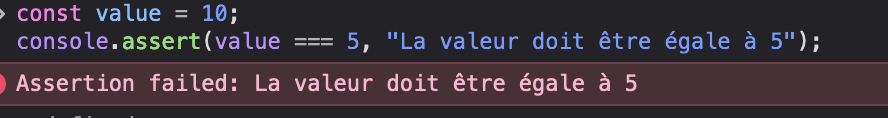
console.assert()
Émet une assertion et affiche un message d’erreur si elle est fausse.
const value = 10;
console.assert(value === 5, "La valeur doit être égale à 5");
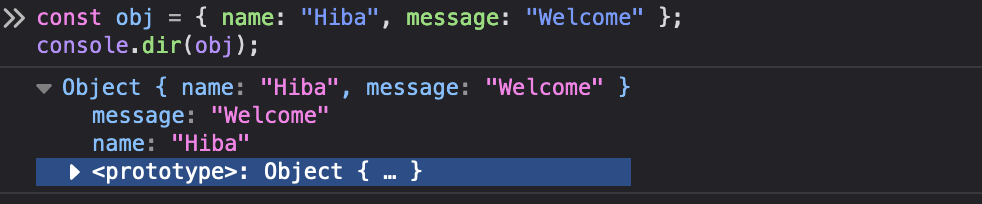
console.dir()
Affiche une liste interactive des propriétés d’un objet JavaScript.
const obj = { name: "Hiba", message: "Welcome" };
console.dir(obj);
console.exception()
Affiche une exception JavaScript dans la console.
try {
throw new Error("Ceci est une exception.");
} catch (error) {
console.exception(error);